April 22,2024
22.4.2024 -27.5.2024(week1-week6)
QIULIHUA/0365036
Typography/Bachelor of Design (Honours)in Creative Media
Task 1- exercise
LIST
- Exercise 1: Type Expression
- Exercise 2 : Text Formatting
LECTURES
LECTURES LIST
Lectures 1: Typo_0_Introduction
Lectures 3: Typo_2_Text_P1
Lectures 4: Typo_3_Text_P2
LECTURES
Lecture 1- Introduction
Typo-0-introduction
I watched the video of the lecture (typo-0-intro), in which Mr.Vinod introduced us to typography, and this lecture give me a deeper understanding of typography, which we can see in our daily life and use in various fields, for example, typography is widely used in animation, application design, web design, logos, etc.
After that ,Mr Vinod explained clearly the differences between font and typeface,so i understand the difference.
for example
- Georgia is a font while Georgia Bold is a typeface.
- Font refers to individual font or weight within a typeface.
- Typeface refers to the various families that do not share characteristics.
Briefing
In this lecture, Mr.vinod gave us a detailed introduction on how to create an e-portfolio and about how to use it to complete assignments, and secondly Mr.Vinod also showed us information about templates and template results, and also showed us some of the impressive works of the previous students.
Lecture 2- Development /Timeline
Typo-1-Development
1.Early letterform development: Phoenician to Roman
In the early days, writing meant scratching into wet clay using a sharpened stick or carving into a stone using a chisel.
The forms of uppercase letterforms is the only letter form that has been used for nearly 2,000 years and can be seen to have evolved from these tools and the forms were mainly built up of straight lines and pieces of circles.
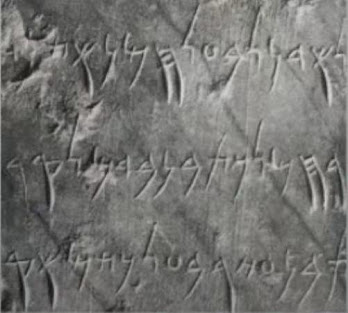
The figure below shows that Modern Latin and Early Arabic evolved from the Phoenician letters in different ways
Time:

|
| Figure 1.1 Evolution from phoenician letter |
Writing direction
Later,The Phoenician wrote from right to left.The Greeks would move to a strictly left-to- right writing.And the Greek developed a style of writing called 'boustrophedon' (how to ox ploughs).Both not use letter space or punctuations.

|
| Figure 1.2 The Greek writing style ' boustrophedon' |

|
| Figure 1.3 Etruscan cavers worke on the marble |
The following , Mr. Vinod showed us the evolution from Phoenix to Roman Evolution from Phoenician to Roman
2. Hand script from 3rd -10th century C.E
Square capitals were the written version that can be found in Roman monuments. These letterforms both have the same feature ,they have serifs added to the finish of the main strokes.
Rustic capitalsare a compressed version of square capitals, and this allowed for twicw as many words on a sheet of parchment and took far less time to write.Although rustic capitals were faster and easier tp, they were slightly harder to read due to their compressed nature.

|
| Figure 1.4 Square Capitals(4th or 5th century) |

|
| Figure 1.5 Rustic capitals(late 3rd-mid 4th century) |
Lowercase letterforms develop

|
| Figure 1.6 Roman cursive |
Uncials incorporated some aspects of the Roman cursive hand especially in the shape of the A,D,E,H,M,U and Q.And the broad forms of uncials are more readable at small sizes than rustic capitals.

|
| Figure 1.9 Blackletter(C.1300) |
Gutenberg marshaled them all to bulid pages that accurately mimicked the work of the scribe's hand -Blackletter of northern Europe.And he invented movable type printing and typesetting, and produced his Bible path in a high-yield way.

|
|
Figure 2.0 Johann Gutenberg,Mainz(C.1455) |

|
| Figure2.1 Text type classification |

|
| Figure 2.2 Without kerning and with kerning |

|
| Figure 2.3 Normal tracking, tight tracking and loose tracking |
This format imposes symmetry upon the text,assigning equal value and weight to both ends of any line.It's important to amend line breaks so that the text does not appear too jagged.
Justified
It imposes a symmetrical shape on the text like centering. It is achieved by expanding or reducing spaces between words and letters. This format can occasionally produce 'rivers' of white space running vertically through the text, which are the gaps between the words. Careful attention to line breaks and hyphens is required to avoid this problem.

|
| Figure 2.8 Anatomy of a typeface |
- Type size:Text type should be large enough to be read easliy at arms length -imagine yourself holding a book in your lap.
- Leading: Text that is sec too tightly encourages vertical eye movement; a reader can easliy loose his or her place. Type that is set too loosely creates striped patterns that distract the from the material at hand.
- Line length:Appropriate leading for text is as much a function of the line length as it is a question of type size and leading .Shorter lines require less leading ; longer lines more. A good rule of thumb is to keep line length between 55-65 characters. Extremely long or short lines lengths impairs reading.

|
| Fig 2.9 the ‘Pilcrow’ |

|
| Fig 3.3 Widows and Orphans |

|
| Fig 3.4 Highlighting Text |

|
| Fig 3.5 Headline within Text |
- Baseline:The imaginary line the visual base of the letterforms.
- Median:The imaginary line defining the x-height of letterforms.
- X-height:The height in any typeface of the lowercase.
- Stroke:Any line that defines the basic letterform.
- Apex / Vertex: the point created by joining two diagonal stems
- Arm: short strokes off the stem of the letterform (horizontal: E, F, L; inclined upward: K, Y)
- Ascender: the portion of the stem of a lowercase letterform that projects above the median
- Barb: the half-serif finish on some curved stroke
- Beak: the half-serif finish on the same horizontal arms
- Bowl: the rounded form that describes a counter
- Bracket: the transition between the serif and the stem
- Cross Bar: the horizontal stroke in a letterform that joins two stems together
- Cross Stroke: the horizontal stroke in a letterform that joins two stems together
- Crotch: the interior space where two strokes meet
- Descender: the portion of the stem of a lowercase letterform that projects below the baseline
- Ear: the store extending out from the main stem or body of the letterform
- Em/en: originally referring to the width of an uppercase M, and em is now the distance equal to the size of the typeface; an en is half the size of an em
- Finial: the rounded non-serif terminal to a stroke
- Leg: short stroke off the stem of the letterform (at the bottom: L; inclined downward: K, R)
- Ligature: the character formed by the combination of two or more letterforms
- Link: the stroke that connects the bowl and the loop of a lowercase G
- Loop: the bowl created in the descender of the lowercase G (in some typefaces)
- Serif: the right-angled or oblique foot at the end of the stroke
- Shoulder: the curved stroke that is not part of a bowl
- Spine: the curved stem of the S
- Spur: the extension that articulated the junction of the curved and rectilinear stroke
- Stem: the significant vertical or oblique stroke
- Stress: the orientation of the letterform, indicated by the thin stroke in round forms
- Swash: the flourish that extends the stroke of the letterform
- Tail: the curved diagonal stroke at the finish of certain letterforms
- Terminal: the self-contained finish of a store without a serif, it may be flat, flared, acute, grave, concave, convex or rounded as a ball or a teardrop (see finial)
- Uppercase and Lowercase
- Small Capitals:Uppercase letterforms draw to the x-height of the typeface.

|
| Fig 3.7 Small Capitals |
- Uppercase Numerals:Also called lining figures, these numerals are the same a height as uppercase letters and are all set to the same kerning width.
-

Fig 3.8 Uppercase Numerals
- Lowercase Numerals: Also known as old style figures or text figures, these numerals are set to x-height with ascenders and descenders.

|
| Fig 3.9 Lowercase Numerals |
- Italic:The forms in a italic refer back to fifteenth century Italian cursive handwriting.
- Punctuation,miscellaneous:They all fonts contain standard punctuation marks,miscellaneous characters can change from typeface to typeface.
- Ornaments: It used as flourishes in invitations or certificates.

|
| Fig 4.0 Punctuation,miscellaneous and Ornaments |
- Roman:The uppercase forms are derived from inscriptions of Roman monuments.
- Italic: It named for fifteenth century Italian handwriting on which the forms are based.
- Oblique:It conversely are based on roman form of typeface.
- Condense:A version of the roman form,and extremely condense styles are often called 'compressed'.
- Extended:An extended variation of a roman font.

|
| Fig 4.1Describing typefaces |

|
| Fig 4.2 Comparing typefaces |

|
| Fig 4.3 Baskerville 'A' |

|
| Fig 4.4 Univers 'A' |

|
| Fig 4.5 Helvetica 'a' and Univers 'a' |

|
| Figure 1.1 Draft Part |

|
| Figure 1.3 Process in AI |

|
| Figure 1.4 process in PS |

|
| Figure 1.5 GIF TIME |

|
|
Fig1.7 with Kerning & Tracking |

|
| Fig 1.8 process in Indesign |
I explored different layouts

|
| Fig 1.9 layout #1 |

|
| Fig 1.9 layout #2 |

|
| Fig 2.0 layout #3 |

|
| Fig 2.1 layout #4 |

|
| Fig 2.2 layout #5 |

|
| Fig 2.3 Layout #6 |

|
| Fig2.4 Final Text Formatting |

|
| Fig2.5 Final Text Formatting |
Week1:
- General feedback:In the first week we set up a new blog and learnt how to use the blog to edit and complete tasks, as well as being able to tag posts and copy links to fill in forms.
Week2:
- General feedback:Refined the personal information and downloaded the fonts and tried to manipulate them using ai, some of the sketches were screened and commented on by the lecturer.
- Specific feedback:'time' doesn't show the feeling of the hour hand turning and the word 'open' doesn't show the feeling of opening very well.The 'Dash' is well designed and shows the feeling of a dash.'Swim' doesn't reflect the waves
- General feedback:I learnt a lot about how to design fonts using AI skills in this lesson this week and learn how to digitise fonts using different selection tools
- Specific feedback:I designed the 'time' in the shape of an alarm clock, the 'O' of 'open' in the shape of a key, and the 'P' in the shape of a key, thus highlighting the feeling of a key being opened by a lock.The 'O' of 'open' is in the shape of a key, and the 'P' is in the shape of a key, so that the whole thing highlights the feeling of a key being opened by a lock, and the 'swim' is divided and the bottom part is in the shape of a reflection on water.
- General feedback:In this lesson, we learnt a lot of animated typography techniques and also learnt about frame-by-frame animation in ps.
- Specific feedback:I chose 'time' for the animation, I wanted it to feel like a timed alarm clock going off at the right time.
- General feedback:In this class,we know the how to use the InDesign,We following the tutorials and text provided, started working on InDesign.This week we briefly learned a lot of tips about using In Design and will be using different fonts for simple typography.
- Specific feedback:Finally, Mr.Max suggested that I could go with a fourth layout with a submission request




















Comments
Post a Comment