16 / 10 / 2024 — 23 / 09 / 2024 (Week 01 — Week 04
QIULIHUA/0365036
GCD 61004/Advanced Typography/Bachelor of Design (Honours)in Creative Media/Taylor's University
Task 1 / Exercises: Typographic Systems & Type & Play
LIST
LECTURES
AdTypo_1_Typographic Systems
All design is based on a structural system. There are eight major variations with an infinite number of permutations:
- Axial
- Radial
- Dilatational
- Random
- Grid
- Modular
- Transitional
- Bilateral
Typographic organisation is complex because elements are dependent on communication to function. Hierarchy, reading order, readability and contrast are additional criteria. Typographic systems are similar to what architects call shape grammars. They are similar but not identical. The system has a unique set of rules that provide a sense of purpose that focuses and guides decision making. It provides a solid framework for learners.
- Axial system: All elements are organized to the left or right of a single axis.
- Radial system:All elements are extended from a point of focus.

|
| FIG 1.1 Radial system (source: type 365) |
- Dilatational system:All elements expand from a central point in a circular fashion.

|
| FIG 1.2 Dilatational system (source: type 365) |
- Random system: elements appear to have no specific pattern or relationship.

|
| FIG 1.3Random system |
- Grid system: A system of vertical and horizontal divisions.

|
| FIG 1.4 Grid system |
- Transition system: An informal system of layered banding. The differences of the size and the width is also important to create hierarchy.

|
| FIG 1.5 Transition system |
- Modular system:A series of non- objective elements that are constructed in as a standardized units.

|
| FIG 1.6 Modular system |
- Bilateral system: All text is arranged symmetrically on a single axis.

|
| FIG 1.7 Bilateral system |
- When designing compositions, elements such as dominance, isolation, repetition, symmetry and alignment need to be considered, while attention is also paid to spatiality, perspective and a number of other factors.
- The challenges faced in translating abstract concepts, such as typography or colour, into concrete information highlight the importance of applying these concepts on the page to promote understanding and present information clearly.

|
| FIG 1.8 the rule of thirds |

|
| FIG 1.9 grid system |

|
| FIG 2.0Left to right: Paula Scher, Jonathan Barnbrook and David Carson |

|
| FIG 2.2 Cuneiform |

|
| Fig 2.3 Hieroglyphics |
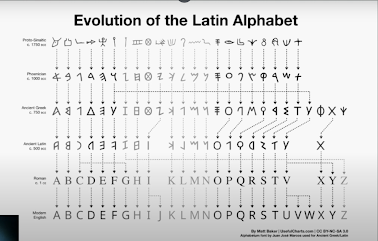
- Developed from the Phoenician phonetic alphabet, which originated from the Egyptian logoconsonantal system.
- Greeks added vowels to the Phoenician letters, forming an alphabet of 22 letters.
- Early Greek writing was read in a “boustrophedon” style, where one line read left to right, and the next line read right to left. The letters were drawn freely without fixed directions, no serifs, and had informal strokes.
- By the 4th century, Roman lettering became more rounded, allowing for fewer strokes and faster writing.
- These letters, initially written with a flat brush and carved into stone, were influential and served as models for later calligraphers and type designers.

|
| Fig 2.5 Roman Uncials |
- In England, uncials evolved into a more slanted and condensed form.
- While this form evolved, writing across the European continent regressed, requiring reform.
- The Carolingian Handwriting Reform helped standardize and improve this writing style.

|
| Fig 2.6 English Half Uncials |
- To address the fragmentation, a court school was set up under the direction of Alcuin of York. Under Charlemagne’s patronage, efforts were made to standardize language and book production.
- This standardization included spelling, pronunciation, and new conventions like capitalizing the start of sentences, adding spaces between words, and punctuation.
- The result was the creation of the Carolingian minuscule, a clear and uniform script that was used for all legal and literary texts. It helped unify communication across the European regions.
- Originating in the Gothic period, Blackletter was a key artistic expression from around 1200 to 1500.
- The term “Gothic” was used by Italians to describe the cultures north of the Alps, which they considered barbaric.
- Blackletter features tightly spaced, condensed vertical lines, which reflected the Gothic architectural style (emphasizing verticality and pointed arches). This lettering style was practical, as condensing lines and letter spacing helped save costly materials in book production.
- As the Gothic era peaked in northern Europe, scholars in Italy began to revive elements of ancient Greek and Roman culture, marking the Renaissance.
- The Renaissance brought a focus on classical aesthetics, influencing not only art and architecture but also the design of letterforms. The period saw a move towards more refined, rationalized letter shapes.
- Humanist scholars embraced and admired the Carolingian script for its clarity and legibility, and this led to the creation of Antica letterforms, which were more regular and balanced, laying the groundwork for modern typography.

|
| Fig 2.8 Middle Easter Alphabets |

|
| Fig 2.9 Chinese script |

|
| Fig 3.0 IVC script |

|
| Fig 3.1 Brahmi script |

|
| Fig 3.2 Indian scripts |

|
| Fig 3.3 Kawi |
Jawi, the Arabic-based alphabet.Jawi was introduced with Islam, but its spread was more gradual. In class-based Hindu societies, literacy was limited to the upper classes. Muslim traders, teaching Jawi for religious purposes, helped it spread among the middle and upper classes. However, it didn’t fully replace other scripts in all areas.
- type design carries a social responsibility so one must continue toimprove its legibility.
- type design is a form of artistic expression.
- Adrian Frutiger is known for creating the “Frutiger” typeface, which was designed for readability in various lighting conditions and from different distances, particularly for use in airport signage. His work focused on ensuring clarity and legibility, crucial for fast-paced environments.
- Matthew Carter designed “Verdana,” a typeface commissioned by Microsoft, which was optimized for legibility on digital screens, especially at smaller sizes. This reflects.
- Edward Johnston created the iconic “Johnston Sans” for the London Underground, which has been recognized for its modern yet timeless appeal, combining classical proportions with a humanist touch.
- Research: Understanding the history and anatomy of type, along with technical considerations like metrics and hinting.
- Sketching: Initial designs may be created by hand or directly through digital tools, depending on the designer’s preference.
- Digitalization: Specialized software is used to convert sketches into digital formats, where attention to form and counter form is essential.
- Testing: Rigorous testing ensures readability and legibility, especially for functional text designs.
- Deployment: Even after launch, typefaces may undergo further refinement based on feedback and real-world usage.
 |
| Fig 3.5 Construction grid for the RomanCapital using 8 x 8 cells |
INSTRUCTIONS
EXERCISE
Task 1:exercise
Exercise 1 — Typographic System
Export final artworks as JPEG @300ppi; PDF with and without guides (turn on/off guides when saving PDF; turn off spreads when exporting). Compile all 8 systems together for presentation. See sample submissions below.
For the poster ,i decided to use this as a poster "All RippedUp:PunkInfluences onDesign"
1. Axial
ITC New Baskerville Std(Bold,Roman)

|
| Fig3.5 Axial system |

|
| Fig 3.6 Radial system |
For the Rodial system, I used the centre of the circle as the centre point, I changed the transparency of some of the fonts in order to show the hierarchy, and I added a red graphic at the bottom in order to show ‘All RippedUp: PunkInfluences onDesign’ as the title.
3. Dilatational

|
| Fig 3.7 Dilatational system |
For the Random system, I used the red circle in the centre as the centrepiece, with all the text content surrounding the centrepiece to give the visual impression of a swirling vortex

|
| Fig 3.8 Random system |
For Random stystem, when I put the text content layout design, I use the misplaced design method to create a sense of chaos, so that the whole shows a sense of freedom and randomness, and I designed a small red square in the upper left corner to retain the visual impact.
%20conflict5.jpg)
|
| Fig 3.9 Grid system |
6.Transition system
%20conflict7.jpg)
|
| Fig 4.1 Modular system |
8.Bilateral system:
%20conflict8.jpg)
|
| Fig 4.2 Bilateral system |
%20conflict.jpg)
|
| Fig 4.3 Axial system |
%20conflict2.jpg)
|
| Fig 4.4 Axial system |
%20conflict3.jpg)
|
| Fig 4.5 Dilatational system |
%20conflict4.jpg)
|
| Fig 4.6 Random system |
%20conflict5.jpg)
|
| Fig 4.7 Grid system |
%20conflict6.jpg)
|
| Fig 4.7 Transition system |
%20conflict7.jpg)
|
| Fig 4.8 Modular system |
%20conflict8.jpg)
|
| Fig 4.9 Bilateral system |
- Image
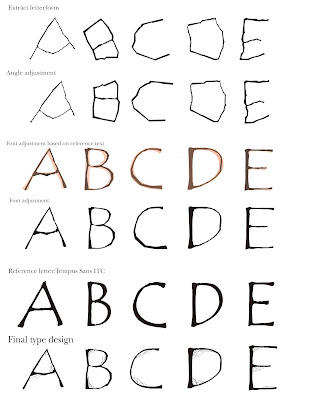
- Extracted Letterforms on baseline (illustrator)
- Final letterforms on baseline
- Original extraction and final letterforms next to each other

|
| Fig 5.4 Version 1 |

|
| Fig 5.5 change final font |

|
| Fig 5.9 Final letterforms |
 |
| Fig 6.2 Collected images |
But I ended up choosing three images from among them that I thought were better for my work.
 |
| Fig 6.5 #layout 1 (left) #layout 2 (middle) #layout 3(right) |
 |
| Fig 6.6 poster change process |
Final poster :
FEEDBACK
WEEK 1
General feedback: In the first lesson, Mr Vinod explained the rules of the Advanced Typography class.
Specific feedback: Sketching in Adobe In Design based on the eight typesetting systems.
WEEK 2
General feedback: We're going to start the second task, keying out the font from the image
Specific feedback: for the Modular system, Mr viond suggested that I remove the half circle and replace it with the same circle. for the Bilateral system, the circle could be placed underneath to better demonstrate symmetry. for the Axial system, change the formatting of the text on the right hand side of the layout to align it with the left hand side. The Axial system design changes the formatting of the text on the right to align with the left.
WEEK 3
General feedback: This week I finished extracting, evolving and finalising the typeface design. Next I will be creating a poster using the extracted fonts
Specific feedback: Mr. vinod suggested that I add some veins to the final font and that it fit the theme I chose.
Week 4
General Feedback:We completed Task 1 of this lesson this week and began working on the next task: key artefacts and collateral
Specific feedback:Mr.viond suggested that I narrowed down the words next to the leaves and enlarged the main letters.
Reflection
 |
| 《Typographic-Systems-Book-Kimberly-Elam》 |
 |
| Transitional System |
 |
| Bilateral system |
- Each system is explained with visual examples, which help readers understand how these layouts can be applied in practice. The book analyzes designs by well-known typographers and graphic designers, breaking down how they use these systems to create successful compositions.
- These examples include posters, book covers, brochures, and more, illustrating how each system brings a unique visual characteristic to the design.
In conclusion ,This book Through examples, theory, and exercises, the book provides a comprehensive guide to understanding the power of typography and how to manipulate it to create compelling designs.









%20conflict6.jpg)















Comments
Post a Comment